Python GUI
FreeSimpleGUI
インストール
pip install freesimplegui
基本
import FreeSimpleGUI as sg
# 画面レイアウト
layout = [
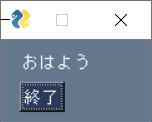
[sg.Text('おはよう')],
[sg.Button('終了')]
]
# ウィンドウ表示
window = sg.Window('サンプル', layout)
# イベントループ
while True:
event, values = window.read()
# ×ボタン、もしくは、終了ボタンを押したとき
if event in (None, '終了'):
break
# 終了
window.close()

画面レイアウトはリストのリスト。内部のリストが1行を表す。
その中にTextやButtonなどの部品を書く。
Window(タイトル,レイアウト)でウィンドウを表示する。
イベントループ内では、ユーザの行動をイベントという形で得る。これはreadで発生したイベント(event)と入力値(values)を取得する。
イベントは発生させた部品のテキスト、もしくはkeyが入る。×ボタンを押すとイベントはNoneになるので、breakでイベントループを終了させている。
入力値の取得
import FreeSimpleGUI as sg
# 画面レイアウト
layout = [
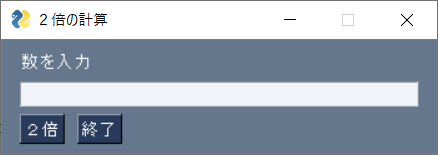
[sg.Text('数を入力')],
[sg.InputText(key='-NUM-') ],
[sg.Button('2倍'), sg.Button('終了')]
]
# ウィンドウ表示(タイトル、レイアウト)
window = sg.Window('2倍の計算', layout)
# イベントループ
while True:
event, values = window.read()
# ×ボタン、もしくは、終了ボタンを押したとき
if event in (None, '終了'):
break
# 2倍ボタンを押したとき
if event == '2倍':
num = int(values['-NUM-'])
sg.popup(str(num*2))
# 終了
window.close()

InputTextはテキスト入力を行う部品。valuesに入力された値が入る。
valuesは部品の値(主に入力値)。辞書になっており、入力部品のkeyがキーになる。keyを設定しなかった部品は 0 から順にキーが設定される。
popupメソッドでポップアップダイアログが表示される。
ウィンドウ
ウィンドウ生成時の指定
最初の引数はタイトル(title)、2番目がレイアウト(layout)
| 名前 | 説明 | 指定の例 |
|---|---|---|
| disable_minimize | 最小化ボタンの有無。Trueで無し | disable_minimize=True |
| disable_close | 閉じるボタンの有無。Trueで無し | disable_close=True |
| size | サイズ(ピクセル) | size=(400,200) |
| font | フォント | font='Fixedsys' |
| pad | マージン(左右,上下) | pad=((20,20),(10,5)) |
| background_color | 背景色。#rrggbb | background_color='#ff0000' |
部品
| Text | 文字列 |
| InputText | テキスト入力 |
| Button | ボタン |
| Checkbox | チェックボックス |
| Radio | ラジオボタン |
| Listbox | リストボックス |
| MultiLine | 複数行 |
| Image | 画像 |
部品生成時の指定
| 名前 | 説明 | 指定の例 |
|---|---|---|
| key | キー。valuesのキーやイベントの名前になる。 | key='-TEXT-' |
| size | サイズ(横文字数、縦文字数) | size=(4,2) |
| enable_events | ボタン以外で選択等でイベントを発生させる | enable_events=True |
| pad | マージン(左右,上下) | pad=((20,20),(10,5)) |
| font | フォント(フォント名、サイズ) | font=('MS ゴシック',18) |
| text_color | 文字色。色名(redなど)や#rrggbb | text_color='#ff0000' |
| button_color | ボタンの場合。(文字色,背景色)で指定。1つだけだと背景色。 | button_color=('red','white') |
| background_color | 背景色。色名(redなど)や#rrggbb | background_color='#ffff00' |
| border_width | 枠の太さ | border_width=1 |
| relief | 枠のスタイル | relief=sg.RELIEF_SOLID |
部品のメソッド
window[キー名].メソッド名() で使うことが出来る。
| 名前 | 説明 | 指定の例 |
|---|---|---|
| update | テキストを更新する。 | window['-TEXT-'].update(mes) |
| get_text | テキストを取得する。 | txt = window['-TEXT-'].get_text() |
| set_focus | カーソル移動。 | window['-TEXT-'].set_focus(True) |
ListBox
初期値をリストで指定し、表示する
valuesはリストになるので注意。初期設定では1つしか選択できないが select_mode=sg.LISTBOX_SELECT_MODE_MULTIPLEで複数選択可能になるため。
import FreeSimpleGUI as sg
kens = ['福岡','大分','佐賀','長崎','熊本','宮崎','鹿児島']
layout = [
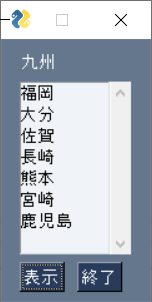
[sg.Text('九州')],
[sg.Listbox(kens,size=(10,8),key='-LIST-')],
[sg.Button('表示'),sg.Button('終了')]
]
window = sg.Window('サンプル', layout)
while True:
event, values = window.read()
if event in (None, '終了'):
break
if event == '表示':
ken = values['-LIST-'][0]
sg.popup(ken)
window.close()

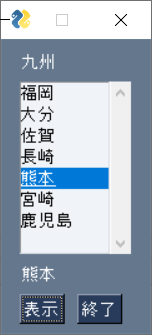
enebale_eventsをTrueにすると選択時にイベントがキー名で発生するようになる。
import FreeSimpleGUI as sg
kens = ['福岡','大分','佐賀','長崎','熊本','宮崎','鹿児島']
layout = [
[sg.Text('九州')],
[sg.Listbox(kens,size=(10,8),key='-LIST-',enable_events=True)],
[sg.Text('',size=(6,1),key='-KEN-')],
[sg.Button('表示'),sg.Button('終了')]
]
window = sg.Window('サンプル', layout)
while True:
event, values = window.read()
if event in (None, '終了'):
break
if event == '表示':
ken = values['-LIST-'][0]
sg.popup(ken)
if event == '-LIST-':
ken = values['-LIST-'][0]
window['-KEN-'].update(ken)
window.close()

Checkbox
values[キー]にTrueかFalseが入る。enable_events=Trueにすると変更時にイベントが通知される。
import FreeSimpleGUI as sg
layout = [
[sg.Text('チェック無し',key='-TEXT-')],
[sg.Checkbox('チェック',key='-CHK-',enable_events=True)],
[sg.Button('終了')]
]
window = sg.Window('サンプル', layout)
while True:
event, values = window.read()
if event in (None, '終了'):
break
if event =='-CHK-':
if values['-CHK-']:
window['-TEXT-'].Update('チェック有り')
else:
window['-TEXT-'].Update('チェック無し')
window.close()

Radio
ラジオボタンは生成時にテキストの後にgroup_idを入れる。これは書くラジオボタンが同一のグループであることを認識させ、そのグループ内で1つのボタンしか選択できないようにする。
import FreeSimpleGUI as sg
layout = [
[sg.Text('性別',key='-GEN-')],
[sg.Radio('男',1,key='-MALE-',enable_events=True)],
[sg.Radio('女',1,key='-FEMALE-',enable_events=True)],
[sg.Button('終了')]
]
window = sg.Window('サンプル', layout)
while True:
event, values = window.read()
if event in (None, '終了'):
break
if event == '-MALE-':
window['-GEN-'].Update('男')
if event == '-FEMALE-':
window['-GEN-'].Update('女')
window.close()

Image
Imageはfilename引数にファイル名を指定する。png、gifファイルを読み込ませ表示可能。
layout = [
[sg.Text('画像')],
[sg.Image(filename='cat.png')],
[sg.Button('終了')]
]

画像を更新するには、updateメソッドでfilenameを指定する
if event == '表示':
window['-IMG-'].update(filename='cat2.png')
他の形式の画像はOpenCVで読み込み、変換してdataに設定して表示。
import cv2
img = cv2.imread('cat.jpg')
imdata = cv2.imencode('.png',img)[1].tobytes()
layout = [
[sg.Text('画像')],
[sg.Image(data=imdata)],
[sg.Button('終了')]
]
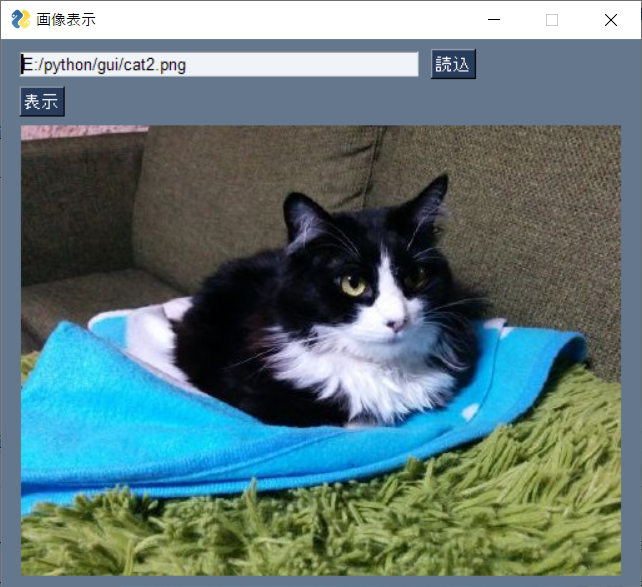
ファイル指定
FileBrowseはファイルを指定するボタン。初期設定で、同じ行の1つ前のテキストボックスに指定したファイル名を設定する。
import FreeSimpleGUI as sg
layout = [
[ sg.InputText('', key='-FNAME-'),sg.FileBrowse('読込', file_types=(('png', '*.png'),) )],
[ sg.Button('表示') ],
[ sg.Image(size=(640,480),key='-IMG-')],
]
window = sg.Window('画像表示', layout)
while True:
event, values = window.read()
print(event)
if event in (None, '終了'):
break
if event == '表示':
fname = values['-FNAME-']
window['-IMG-'].update(filename=fname)
window.close()

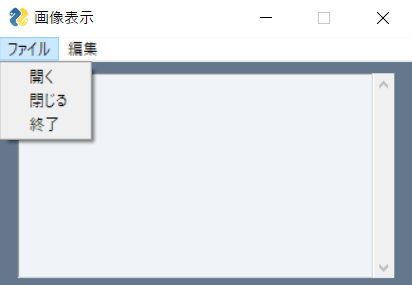
MenuBar
MenuBarはウィンドウ上部にメニューを追加する。初期設定でリストのリストを設定し、
メニュー名,[メニュー名のリスト]
を設定する
layout = [
[
sg.MenuBar([
['ファイル',['開く','閉じる','終了']],
['編集',['コピー','貼り付け']]
])
],
[sg.Multiline('',size=(40,10))],
]

イベントはメニューのテキストで発生する。
ポップアップ
window.popup(テキスト,title="タイトル")
sg.popup("ボタンのテストです")
sg.popup("ボタンのテストです",title="テスト")
popup_ok_cancel
OK、Cancelのボタンが出る。戻り値は押したボタンのテキスト。同様のpopup_yes_no もある。
res = sg.popup_ok_cancel("ボタンのテストです",title="テスト")
popup_get_file
ファイル選択を行う。save_as=Trueとすると保存用のファイル選択になる。
file_types=(("Text Files", ".txt")のようにしてファイルの種類も指定可能。
fname = sg.popup_get_file("ファイルの選択")
fname = sg.popup_get_file("ファイルの選択")
一定時間間隔での処理
windows.readにtimeoutをミリ秒単位で指定すると、一定時間間隔でtimeout_keyで指定したイベントが発生する。
event, values = window.read(timeout=100,timeout_key='-timeout-')