変数とは
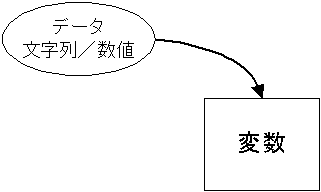
今まではデータをそのままプログラム中に書いていました。プログラミング言語では、そのようなデータを変数というものに格納し、使うことが出来ます。変数というのは、データを入れる箱と考えるといいでしょう。一つの変数には、一つのデータを入れることが出来ます。JavaScriptでは変数には、数値や文字を入れることが出来ます。

変数には名前を付けなければなりません。変数名は何でもいいのですが英数字(半角)でつける必要があります。また、先頭の文字がアルファベットであること、などの決まりがあります。変数名は1文字でもいいのでaでもbでもいいのですが、わかりやすい名前を付けた方がいいでしょう。
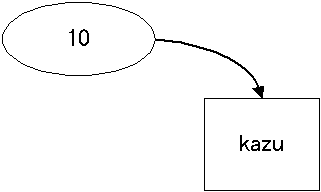
例えば、数を入れる変数名を kazu と名付けたとしましょう。kazuにデータ、例えば10という数値を入れるとします。この場合、このように書きます。
kazu = 10;
まず変数名を書いて、次に = を書き、そしてデータを書くわけです。最後にはセミコロンを忘れないように書きます。このように書くと、10というデータがkazuという変数に入れられます。

でも、kazuという変数にデータを入れてもそれをどのように利用すればいいのでしょうか? 例えばkazuに入っている値を画面に表示したいとしましょう。
その場合、以下のように書きます。
alert(kazu) ;
このように書くと、画面には変数kazuの中身が表示されるわけです。
では、ここで問題。このプログラムでは画面になんと表示されるでしょう?
kazu = 10;
alert("kazu") ;
このプログラムでは、画面には 10 ではなくて「kazu」という文字が表示されます。なぜなら kazu のところが "kazu" というように""で囲まれているからです。
このように""で囲まれていると文字列となってしまい、そこに書いた文字がそのまま画面に出ますが、""で囲まない場合にはそれは変数となり、その変数に入っているデータの内容が画面に表示されることになります。
問題4-1
変数 tuki に今月の月(9月5日なら9)を代入して表示してみよう。
 プログラミング最初の一歩 JavaScript
プログラミング最初の一歩 JavaScript