for文
for文は「何回繰り返すか」という回数を指定する命令です。たとえば、三回「こんにちは」と出してみましょう。
for( i=1 ; i<=3 ; ++i )
{
alert( "あたりです" );
}
このfor文を実行すると三回「こんにちは」と画面に表示されます。つまりfor文の後の{ } 内が三回繰り返されているわけです。
では、そのfor文の書き方を見てみましょう。
☆for文の書き方1
for( 初期化 ; 繰り返し条件 ; 増分 )
{
繰り返す命令
}
for文を使うにはカウンタ変数とよばれる変数が必要になります。カウンタ変数はfor文を何回実行したかを数えるような用途に使います。他にもいろいろ使えますが、ここではそのように覚えておいてください。カウンタ変数はfor文に使う変数というだけで、普通の変数と同じです。しかし、一般的には変数名としてiをよく使います。なぜiかというと英語のindexの先頭の文字を取って i をよく使うようです。
for文はまず for と書いた後に ( ) 内に
カウンタ変数=初期値
という命令を書きます。これはカウンタ変数に最初の値を入れる命令です。最初に上げたfor文の例でいうと、i=1 の部分です。これは、カウンタ変数 i に 1を代入したわけです。この初期化の部分は最初に1回だけ実行されます。
それからセミコロン(;)の後に繰り返し条件を書きます。この条件式は if 文と同じです。この条件が満たされている間(正しい間)繰り返されます。この例では i <= 3 つまり i が3以下のときに繰り返される ことになります。
条件を満たしていれば、{ } の間の命令を実行します。この{ } は前後で改行してもしなくてもかまいません。{ } の間の命令を1回実行した後に、for文の括弧内の最後の部分、例で言えば ++i を実行します。これは i に1を足す、ということです。この部分は i = i + 1 と書いても同じです。iの値を変化させていく式を書きます。この式を実行した後に、再び繰り替えしの条件( i<= 3 )をチェックします。この条件が満たされていればまた{ ] 内の命令が実行され、そして、iに1を足すことになります。そして条件をチェックします。これを繰り返し、条件を満たさなくなったら繰り返しは終了します。
例では for( i=1 ; i <= 3 ; ++i ) と書いていますので i は 1から始まって命令(「こんにちは」と表示)を繰り返すごとに1ずつ増えていきます。iが3以下の場合、命令を繰り返し、iが3を超えたら終わるわけです。つまり、iが1のとき、2のとき、3のとき、に処理を実行するので3回「こんにちは」と表示されることになります。iが4になったら最終値3を越えたので、for文を終了します。
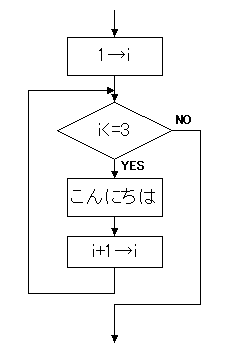
では、このfor文の処理の流れを順を追って見ていきましょう。
1.カウンタ変数iに1を入れる
2.カウンタ変数iは3以下なのでfor文の中に入る
3.「こんにちは」と表示
4.カウンタ変数iに1を足す。iは2になる。
5.カウンタ変数iは3以下なのでfor文の中に入る
6.「こんにちは」と表示
7.カウンタ変数iに1を足す。iは3になる。
8.カウンタ変数iは3以下なのでfor文の中に入る
9.「こんにちは」と表示
10.カウンタ変数iに1を足す。iは4になる。
11.カウンタ変数iは3以下ではないのでfor文を終了する。
12.次の文へ進む

問題7-1
こんにちは、と5回表示してみよう。
 プログラミング最初の一歩 JavaScript
プログラミング最初の一歩 JavaScript