カウンタ変数
カウンタ変数は、for文を使いこなすときの鍵になるものです。カウンタ変数は回数を数える、という役目だけがあるのではありません。カウンタ変数自体をfor文内でうまく利用することで、さまざまなことができるようになります。たとえば、最初に 1 と表示し、次に 2 と表示、最後に 3 と表示するプログラムをfor文を利用して作ってみましょう。
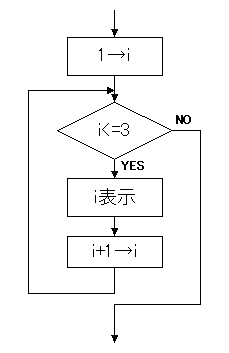
for( i=1 ; i<=3 ; ++i )
{
alert( i );
}
for文の繰り返し命令の中で iの内容を画面に表示しています。iは最初1でその後、2,3と増えていきます。だから画面に、123と出てくることになります。

では、同じような感じで画面に 456 と順番に出したかったらどうすればいいでしょうか?
その場合、初期値と最終値を変えてやることで簡単に出来ます。
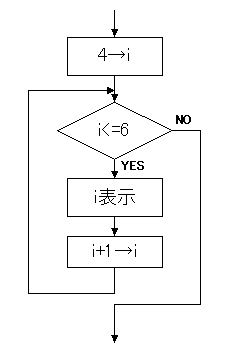
for( i=4 ; i<=6 ; ++i )
{
alert( i );
}

iの初期値は1ではなく4になっています。ですから、カウンタ変数 i には最初4が代入されることになり、最初に4が表示されます。それに1が足されるので次に5が表示され、そして6が表示されます。最終値が6と指定されているので、6まで表示したら終了します。
カウンタ変数はこのように初期値や最終値にいろいろな値を使うことが出来ます。
問題7-2
10から12まで順番に表示してみよう。
問題7-3
カウンタ変数の初期値を0とし、「こんにちは」を3回表示してみよう。
問題7-4
カウンタ変数の初期値を1とし、2,4,6の順に表示してみよう。
 プログラミング最初の一歩 JavaScript
プログラミング最初の一歩 JavaScript