while文
while文はfor文のように繰り返す回数を指定するのではなく、条件だけを指定します。たとえば、n が 10 のときに繰り返す、といった感じです。
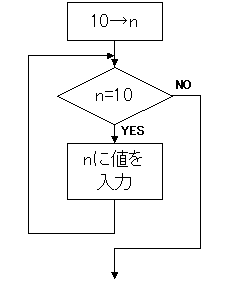
n = 10;
while( n == 10 )
{
str = prompt("10を入力するとまた出ます","");
n = parseInt(str);
}
このプログラムではまずnに10を代入しています。それからwhile文で条件 n == 10 を指定しています。この条件を満たしている間、プログラムを繰り返すわけです。
while文で条件を満たしている間、その後の{ } 内の命令を繰り返し行います。この例では繰り返し命令の中では値を入力するようにしています。入力した値をn の中に代入しているので、10を入力すればまた「値を入力してください」と出てきます。10以外を入力すれば、while文の条件を満たさなくなり、while文を抜けてプログラムは終了します。

☆while文の書き方1
while(条件式)
{
繰り返す命令
}
while文で注意しなければならないのは、いつかは条件が成立しなくなって、while文を終わるようにしなければならない点です。
たとえば、以下のプログラムを見てください。
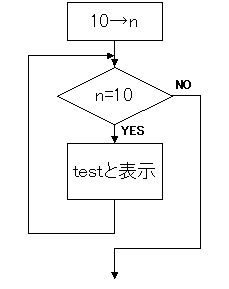
n = 10;
while( n == 10 )
{
alert("test ");
}
このプログラムのwhile文の条件式は n == 10 です。nには最初に10の値を代入していますから繰り返し命令の中に入ります。ところが、繰り返し命令では"test"と表示するだけでnの値を変化させることがありません。ですからnはいつまでたっても10のまま、ということになり永遠に繰り返しを続けます。この場合、プログラムを強制終了するしかありません。このように永遠に回り続けるループを「無限ループ」といいます。

無限ループにならないようにするためには、while文の条件部分で判定する変数が、繰り返しの中で変化しなければならないという点です。上の例で言うと変数nが繰り返しの中で変わっていかなければ、いつまでたってもnは10のままです。必ずnが変化するようにしておく必要があります。
では、while文の他の例も見てみましょう。
たとえば、入力された数から3を何回引けることが出来るか、というプログラムを作ってみましょう。
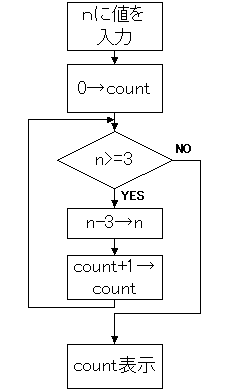
str = prompt("値を入力してください","");
n = parseInt(str);
count=0;
while( n >= 3 )
{
n = n - 3;
count = count + 1;
}
alert(count);
入力された数から3を何回引けるかがわからないので、これは回数を指定するfor文よりもwhile文が適しています。まず、nに入力された数を入れ、数を数えるための変数 count を0に初期化しておきます。次にwhile文を書きます。条件は nが3以上であることです。なぜならnが3以上でないと3を引くことが出来ないからです。そしてwhile文の中ではnから3を引き、countに1を加えます。そしてまだnが3以上であるならば同じことを行います。
while文を終了したときにはcountには何回3を引いたかが入っています。なぜなら、countは、nから3を引くたびに1を加えていたからです。

問題7-11
サイコロを振り(1~6の乱数を出し)その数を合計していきます。ただし、1が出たらそこで終了です(1も合計します)。それまでの合計を表示します。さいころを振るたびに値を表示してください。
 プログラミング最初の一歩 JavaScript
プログラミング最初の一歩 JavaScript