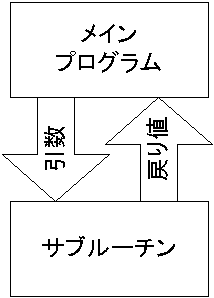
戻り値
つまり、サブルーチンから呼び出し元にデータを返す機能です。これは引数と逆方向のデータの流れです。引数は呼び出し元からサブルーチンに対し情報を渡します。逆にサブルーチンから呼び出し元へデータを返す動きは「戻り値」といいます。

では具体的には、戻り値を返すというのはどういうことなのでしょうか? まずは呼び出し元の例を見てみましょう。たとえば、先ほどの menseki サブルーチンが戻り値を返すとします。その戻り値を変数 m に入れるとしたら以下のようになります。
m = menseki(h);
通常の関数呼び出しの前に「m = 」と書いています。このようにするとサブルーチン menseki が計算した戻り値が m に入ることになるわけです。
では、関数menseki の方ではどのように書けばいいのでしょうか? 関数mensekiから呼び出し元に値を戻すためには return 命令を使います。
function menseki( hankei )
{
return hankei * hankei * 3.14;
}
このようにreturn の後にサブルーチンの戻り値を指定するわけです。この例では、hankei * hankei * 3.14 の結果が戻り値になっています。たとえばhankeiが10だとすると戻りは314になるわけです。
そして、呼び出し元では
m = menseki(h);
とmensekiの前に m=と書いていますから、変数 m に314が代入されることになります。
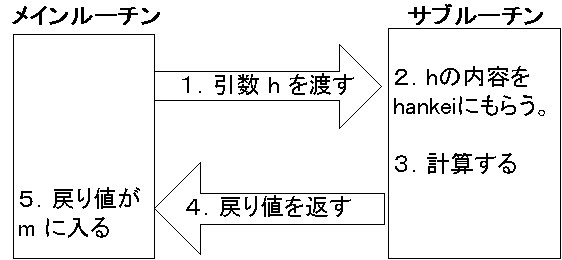
ここで処理の順番を確認しておきましょう。
1.まず引数をhの内容をmensekiサブルーチン渡します。
2.hの内容が hankeiに入ります。
3.mensekiの処理を実行します。つまり、hankei * hankei * 3.14 を計算します。
4.結果を戻り値にします。
5.戻り値がmに代入されます

戻り値の考え方としては、menseki(h) と書かれているところが戻り値(たとえば 314 )に置換されると思えばいいでしょう。だから
alert( menseki(10));
と書くことも出来ます。この場合、314と画面に表示されます。
☆関数の書き方3
呼び出し方:
戻り値を入れる変数 = 関数名(引数,引数,・・・);
呼び出される関数の書きかた:
function 関数名(引数,引数・・)
{
処理・・
return 戻り値にしたい値
}
問題10-5:
三角形の面積を求める関数を作ろう。引数は、底辺と高さで面積を返す。
問題10-6:
サイコロ(1~6)の値を返す関数を作ろう。
注:引数はあ
 プログラミング最初の一歩 JavaScript
プログラミング最初の一歩 JavaScript