HTMLタグのオブジェクト
これまではHTMLには特に変更を加えず、JavaScriptの言語のみを使ってプログラミングを行ってきましたが、ここでHTMLタグをいろいろ使って、その処理を行ってみたいと思います。この部分はHTMLの知識が多少必要になります。まずは、HTMLの一部を以下のように書き直してみます。
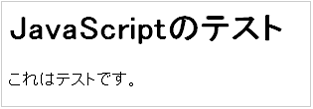
<html> <body> <h1>javascriptのテスト</h1> <p> これはテストです。 </p> <script type="text/javascript"> // javascriptを書く部分 </script> </body> </html>

BODYタグ内にH1のタグとPのタグの2つのタグが登場しています。これは上のように表示されるはずです。そしてその下にSCRIPTタグでJavaScriptを書く部分を作っています。
HTML内のタグは全てオブジェクトして扱うことができます。
例えば、Pタグで囲まれている部分の内容を変更してみましょう。
まず、PタグにID属性を付けて、そのタグ部分に名前を付けます。
<p id="p1"> これはテストです。 </p>
タグ名 P の後に ID=“名前” と書くことで、そのタグにID(名前と思ってください)を与えることが出来ます。この例では「p1」いうIDを付けました。IDを付ける場合、他のIDと重ならないように名前を付けなくてはなりません。
このタグの中身のテキストは「これはテストです。」となっています。これを変更するには以下のようにします。
document.all.p1.innerText = "変更しました";
documentタグの all というプロパティに全てのタグが入っていると考えてください。その中の p1 と指定することでどのタグなのかが指定できるわけです。あとはタグのプロパティである innerTextを変更するとそのタグの中身が変わります。
同様にそのタグで囲まれた部分の色を赤に変えるには以下のようにします。
document.all.p1.style.color = "red";
これはp1という名前のタグのstyleプロパティを使います。styleプロパティはスタイルシート(CSS)の属性を表すプロパティです。color というスタイルは文字色を表しますので、これを red にしてやると赤色になるわけです。
このように、タグにID属性を付けて、その名前でプログラムからアクセスしてやることにより、いろいろなことが出来るようになります。
問題12-1:
この例のH1タグの部分の色を赤(red)にしてみましょう。
 プログラミング最初の一歩 JavaScript
プログラミング最初の一歩 JavaScript