文字列とfor文
or文を使って文字列を編集してみましょう。たとえば、画面に「1,2,3,4,5,6,7,8,9,10」と一度に出してみます。
単純にやれば、
alert( "1,2,3,4,5,6,7,8,9,10" );
とやればいいわけですが、そうではなくfor文を使って「1,2,3,4,5,6,7,8,9,10」という文字列を作り、それを画面に出します。
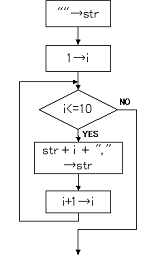
str = "";
for( i=1 ; i<=10 ; ++i )
{
str = str + i + ",";
}
alert( str );
まず変数strに""を代入しています。 文字列は""で囲みます。だから単に "" と書いたときには空の文字列を表します。そして、その空の文字列にfor文の中で連結作業を行っていきます。
その連結作業は
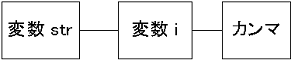
str = str + i + ",";
の部分です。この右辺側では str と i と ","を連結しています

strは最初は空です。iには最初は1が入っています。","は一個のカンマです。ですから「1,」という文字列が出来ます。これはstrに代入されます。
二回目の繰り返しでは、strは「1,」です。そしてiは2です。ですから「1,2,」という文字列が出来ます。
これを繰り返していくと「1,2,3,4,5,6,7,8,9,10,」という文字列が出来るわけです。

問題7-7
この例題では10の後にもがカンマされます。このカンマは本来いらないものですので、10のときにはカンマを付加しないように修正してみよう。
 プログラミング最初の一歩 JavaScript
プログラミング最初の一歩 JavaScript