関数の複数回呼び出し
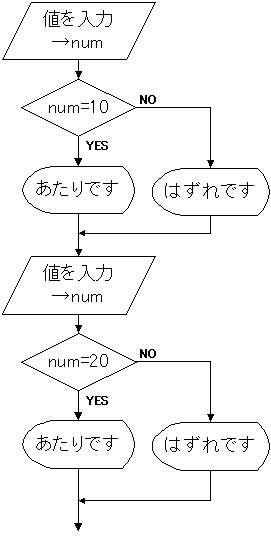
たとえば以下のようなプログラムを作ってみました。
num = prompt("値を入力してください","");
if( num == 10 ) {
alert("あたりです<BR>");
}
else{
alert("はずれです<BR>");
}
num = prompt("値を入力してください","");
if( num == 20 ) {
alert("あたりです<BR>");
}
else{
alert("はずれです<BR>");
}

このプログラムでは1回目は10を入力すると「あたり」、そうではない場合には「はずれ」と表示します。2回目には20があたりになります。ここで「あたりです」という表示と「はずれです」という表示は2回ずつ行っています。
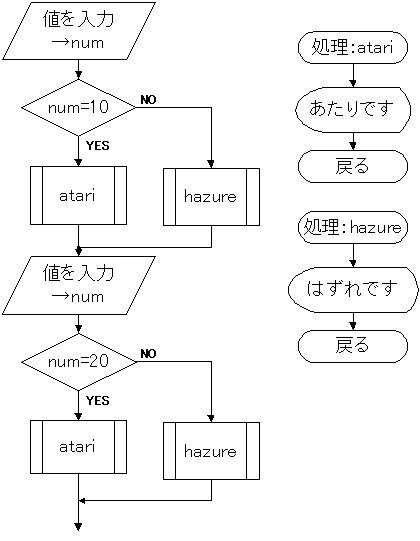
このプログラムの表示部分を関数でサブルーチン化してみましょう。
num = prompt("値を入力してください","");
if( num == 10 ) {
atari();
}
else{
hazure();
}
num = prompt("値を入力してください","");
if( num == 20 ) {
atari();
}
else{
hazure();
}
function atari()
{
alert("あたりです<BR>");
}
function hazure()
{
alert("はずれです<BR>");
}

 プログラミング最初の一歩 JavaScript
プログラミング最初の一歩 JavaScript